RibbonX 代码是可扩展标记语言 (XML),所以它遵循 XML 的基本语法规则,RibbonX 的语法规则非常简单且合乎逻辑。这些规则很容易学习,也很容易使用。
XML 声明
XML 声明是可选的。如果它存在,它必须在文档的第一行。
<?xml version="1.0" encoding="UTF-8"?>为了避免错误,你应该指定使用的编码,或者将你的 XML 文件保存为 UTF-8。
UTF-8 是 XML 文档的默认字符编码。
RibbonX 文档必须有根元素
RibbonX 文档必须有根元素,它是所有其他元素的父元素,RibbonX 文档的根元素是:
<customUI>所有的 RibbonX 元素都必须有一个关闭标签
RibbonX 由开始和结束标签之间的数据组成,例如 <ribbon>,必须有一个结束标签,</ribbon>:
<customUI>
<ribbon>
<tabs>
<tab>
<!-- your ribbon controls here -->
</tab>
</tabs>
</ribbon>
</customUI>某些元素,可以使用自闭合标签,例如:
<group idMso="GroupClipboard" />从上面的实例中,您也许已经注意到 XML 声明没有关闭标签。这不是错误!声明不是 XML 文档本身的一部分,它没有关闭标签。
RibbonX 标签对大小写敏感
RibbonX 所有标签,无论是元素还是属性,都区分大小写。标签 <Group> 与标签 <group> 不同。
开始和结束标签(或者您也可以称作打开和关闭标签)必须使用相同的大小写:
<group id="customGroup"
label="Custom Group">
<button id="customButton"
label="Custom Button"
imageMso="HappyFace"
size="large"
onAction="Callback"/>
</group>RibbonX 元素必须正确嵌套
子元素在父元素中的嵌套必须正确。每个开始标签都必须与其自己的结束标签匹配,无论它是在同一标签内关闭(通过 “/>”)还是稍后由单独的标签关闭。
<customUI>
<ribbon>
<tabs>
<tab>
<!-- your ribbon controls here -->
</tab>
</tabs>
</ribbon>
</customUI>RibbonX 属性值必须加引号
属性值必须用双引号或单引号括起来(哪个都不重要)。
<button id="customButton"
label="Custom Button"
imageMso="HappyFace"
size="large"
onAction="Callback"/>RibbonX 实体引用
一些字符在 XML 中具有特殊的含义。
如果你把"<"字符放在一个 XML 元素中,它将产生一个错误,因为解析器把它解释为一个新元素的开始。例如下面的这行代码就是错误的:
<button description="<This is a description."/>为了避免这个错误,可以用一个实体引用代替"<"字符,例如:
<button description="<This is a description."/>在 XML 中,有5个预定义的实体引用:
| < | < | less than |
| > | > | greater than |
| & | & | ampersand |
| ' | ' | apostrophe |
| " | " | quotation mark |
在 XML 中,只有字符 "<" 和 "&" 是真正非法的。大于号是合法的,但是用 > 来代替 > 是一个好习惯。
RibbonX 中的注释
要添加注释,只需在 <!-- 和 --> 之间输入您的注释,程序将在运行时忽略该行。例如:
<!-- 这是注释 -->RibbonX 注释中不能包含“--”,并且“-”不能作为最后一个字符。下面的代码是错误的:
<!-- 这是错误的 -- 注释 -->RibbonX 中的空格会被保留
RibbonX 中的空格会被保留,RibbonX 不会合并或删除多个空格。例如:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="true">
<tabs>
<tab id="CustomTab"
label="我的工具">
<group id="Group1"
label="Group 1">
<menu id="MyMenu"
label="菜单"
itemSize="large">
<button id="MyButton1"
label="按钮1"
imageMso="HappyFace"
description="这 是 按钮 描述。"/>
</menu>
</group>
</tab>
</tabs>
</ribbon>
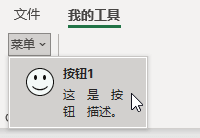
</customUI>显示效果如下:

RibbonX 忽略硬回车和制表符
与 VBA 不同,您可以在 RibbonX 中包含硬回车和制表符而不影响代码执行。因此,我们强烈建议您将代码分成易于阅读和解释的块。合理使用空格和缩进使代码易于阅读、解释和编辑是有意义的。
<group
id="mygrp"
label="My First Group">
<button
id="mybtn1"
imageMso="Italic"
label="Large size button"
size="large"
onAction="mybtn1_Click"/>
<button
id="mybtn2"
imageMso="Bold"
label="Normal size button"
size="normal"
onAction="mybtn2_Click"/>
</group>RibbonX 以 LF 存储换行
在 Windows 应用程序中,使用回车和换行(CR+LF)来存储新行 。
在 Unix 和 Mac OSX 中,使用 LF 来存储新行。
在旧的 Mac 系统中,使用 CR 来存储新行。
RibbonX 以 LF 存储换行。
格式正确的 XML 文档
符合上述语法规则的 XML 文档被称为“格式正确”的 XML 文档。我们可以在 Office RibbonX 编辑器中使用【Validate】命令来校验语法错误。
显示加载项用户界面错误
在使用自定义功能区之前,您最好在 Excel 中启用 RibbonX 的错误显示。启用此设置后,工作簿打开时会显示 RibbonX 错误(如果有),这有助于调试。
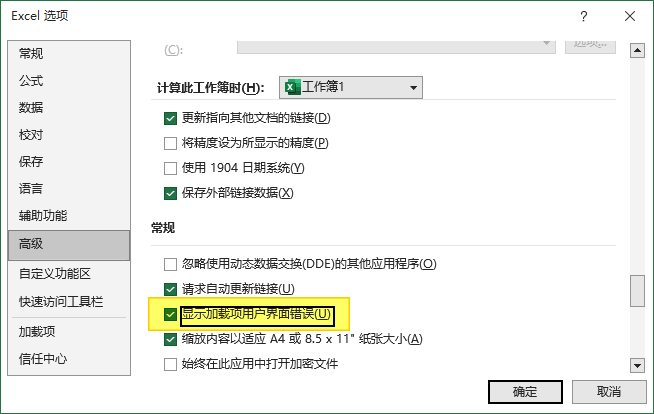
- 选择【文件】【选项】【高级】
- 向下滚动到【常规】部分
- 然后选择【显示加载项用户界面错误】

显示加载项用户界面错误 - 单击【确定】